ご利用案内
ホームページ公開までの流れ
areMondでのホームページ作成から公開までの手順をご説明いたします。
イベントを控えているからすぐにホームページが必要!という場合もご安心ください! areMondなら公開までほとんど時間はかかりません。
※ デザインオプションをご利用の場合は公開まで時間がかかります。
01お申し込み・ご契約
まずはこちらの「お申し込みページ」をご確認いただき、フォームからお申し込みをいただきます。
お申し込みフォームをご入力・送信されますと数日後にareMondからお申し込み内容のご確認メールが送信され、この時点でご依頼いただきましたドメインの予約処理を行います。
契約内容に同意いただければ初回分のご利用料金ご入金をいただきます。areMondスタッフにてご入金確認が取れ次第ご契約締結となります。
02ドメインの取得
契約時にご依頼いただいたドメインを取得します。
areMondならドメインも無料!「.com」「.net」からお選びください。同じドメイン名で「.com」「.net」がすでに取得されていた場合は「.jp」(+2,000円)や「.tv」などにも対応可能!
ドメインが取得可能かどうかはこちらでご確認いただけます。
- 契約前はあくまで仮押さえの状態です。ご希望のドメインがすでに取得されていた場合はその他のドメインをご指定いただきます。
- 無料サービスにて取得したドメインの所有権はareMondにあります。ドメインの所有権をお持ちになりたい場合は、お手数ですがご相談ください。
- 「co.jp」は日本国内の株式会社や特定有限会社などの法人格を持つ企業にのみ許可されるドメイン名になりますので基本的には取得いただけません。
03アカウントの作成・ご連絡
ご契約内容をもとに、あなたのアカウントを作成します。
アカウントの作成が完了しましたらご登録いただいたメールアドレスにホームページのURL・管理画面URL及びログイン情報を記載したメールをお送りします。
ドメインが取得可能かどうかはこちらでご確認いただけます。
- メール内容にパスワードは表示されません。
04各種情報の入力
管理画面にログインし、情報を入力してください。
ホームページは鮮度が大事です。情報の公開に制限はありませんのでドンドン更新しましょう。
05ホームページ公開
全ての準備の完了です。メンテナンスモードをOFFにして一般公開しましょう。
管理画面から登録された内容はホームページに即時反映されますので、バンドのライブスケジュールや新着情報、リリース情報などを順次追加・更新してください。
プラチナパックについて
-
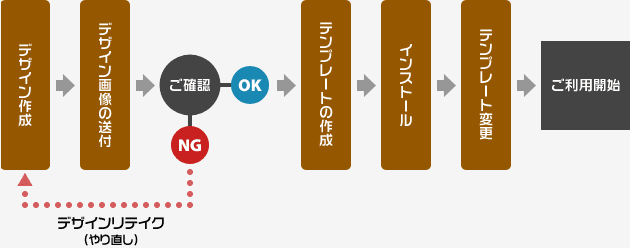
デザイン作成の流れ
プラチナパックをご利用いただいた場合、ご契約締結後からのデザイン作成となります。

- デザインのリテイク(やり直し)は1回まで無料で受け付けます。(2回目以降は有料)
- 作成期間はリテイクの有無やデザインの難度、そして担当デザイナーの空き状況により異なります。
デザインオプションに関するご注意事項
- デザインリテイク(やり直し)について
- デザインリテイク(やり直し)は1度までが費用に含まれており、それ以降は有料となります。
- ロゴについて
-
ロゴデータの作成は別途となります。(費用はご相談ください)
ロゴデータをai及びpsd(背景透明化)にてご支給いただくか、当方で簡易なものを作成させていただくことで対応させていただきます。- 当方で作成したロゴデザインについての変更はお受付いたしかねます。
- 当方で作成したロゴデータのご提供は致しません。
- システムバージョンアップについて
-
テンプレートは作成時のシステムに合わせて作成されます。以前のオリジナルテンプレートはその後のシステムバージョンアップに対応できない場合がございます。
システムのバージョンアップに対応する期間はテンプレート完成日から1年以内のみとさせていただきますことをご了承願います。対応期間が過ぎた場合は有料にてバージョンアップ対応をさせていただきます。費用については対応内容にもよりますので別途ご相談ください。
- 固定画像の対応について
-
画像を固定で置くようなデザインをご指定の場合、管理画面からの更新ができない場合がございます。
このようなケースの変更作業については費用の方を別途ご相談させていただく場合がございます。どのようなケースが該当するかはデザインにより異なりますので、制作時にお知らせ致します。
また、本件につきましてはご連絡・ご報告の内容について発生した双方の解釈による問題については、いかなる責任も負いかねます。
制作時にご不明な点がございましたらその旨漏れのないようご質問ください。 - ウェブブラウザについて
-
各ブラウザの作成時に安定版となっているバージョンに対応いたします。
各ブラウザにて新バージョンがリリースされた場合、崩れや表示不具合が発生すことが予想されますが、修正費用は別途ご相談させていただく場合がございます。
対応対象ブラウザの種類は以下となります。
Microsoft Edge (最新版)
Mozilla Firefox (最新版)
Google Chrome (最新版)
Safari (最新版)複雑な表示・表現をご希望の際は、ブラウザ及びバージョンを限定させていただく場合がございますのでご了承ください。
上記、javascriptのスクリプト開発についてもブラウザ及びバージョンを限定させていただく場合がございますのでご了承ください。 - スマートフォンのデザインについて
areMondテンプレートはレスポンシブデザインになります。PCのデザインをもとにスマホで最適化されたデザインで作成させて頂きます。

